Cách cải thiện website giúp trang web chuyển đổi tốt nhất
Bạn cần cải thiện website để giúp trang web chuyển đổi tốt hơn. Cải thiện, chỉnh sửa web là một bài toán khó đối với mọi doanh nghiệp. Nó được xem như một cơn ác mộng bởi bạn sẽ cần tìm hiểu các vấn đề của trang web, những phương án khả thi đồng thời đảm bảo không ảnh hưởng đến lượng truy cập, tương tác cũ.
Vậy thì đừng bỏ lỡ! Hãy cùng Backlink123 tìm hiểu 10 cách để cải thiện website ngay lập tức dưới đây!
1. Thêm một số đề xuất có giá trị duy nhất để mọi người tò mò về doanh nghiệp của bạn
Đầu tiên bạn cần phải trả lời được những câu hỏi quan trọng sau:
Sản phẩm của bạn là gì? Dịch vụ của bạn giải quyết vấn đề gì?
Làm sao để khách hàng của bạn được hưởng lợi ích từ những giải pháp của bạn?
Điều gì khiến bạn khác biệt đối với các đối thủ cạnh tranh?

Thể hiện rõ về website của bạn
Và bây giờ đến với phần khó khăn nhất! Các thông tin quan trọng đã được nói ở trên phải được trình bày một cách ngắn gọn và kích thích tư duy. Đó là một cơ hội để bạn sáng tạo và trang trí cho sự trải nghiệm người dùng thông minh.
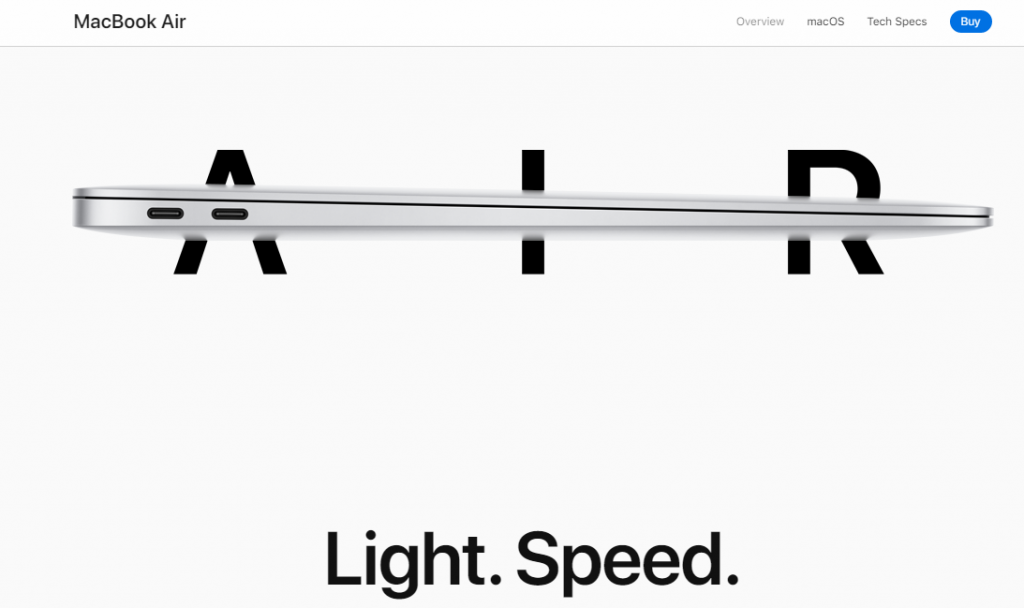
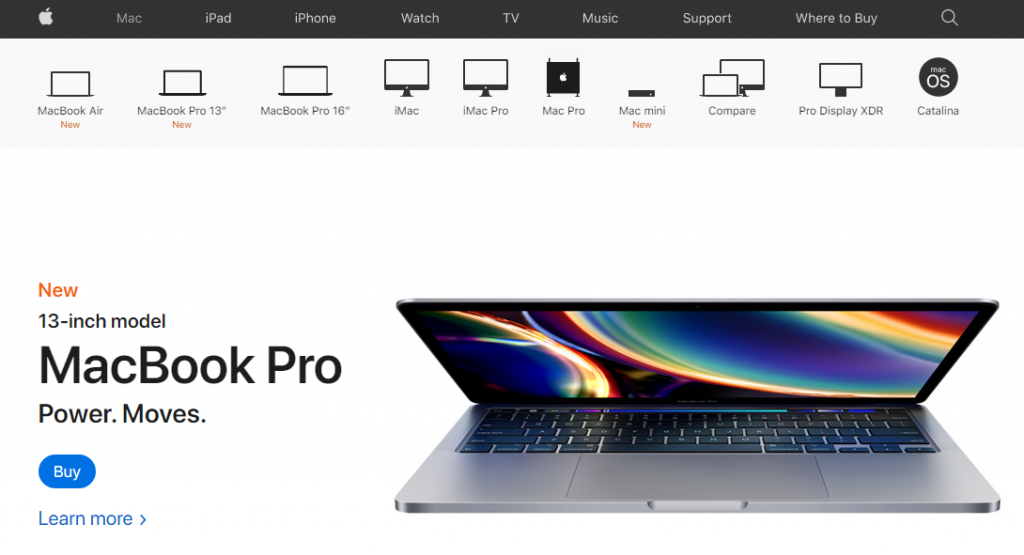
Hãy nhìn vào lợi điểm bán hàng độc nhất của Apple Macbook.

UVP của các sản phẩm Macbook của Apple là Light. Speed (Nhẹ và Nhanh)
Như bạn thấy văn bản thương hiệu của Macbook rất đơn giản. Nó thể hiện đầy đủ ý tưởng về Macbook là một thiết kế gọn nhẹ và tiên tiến hơn nhiều đối thủ khác trên thị trường.
Bây giờ chúng ta hãy cùng đến với một giá trị độc nhất (UVP- Unique Value Proposition) khác không hiệu quả như của Macbook.

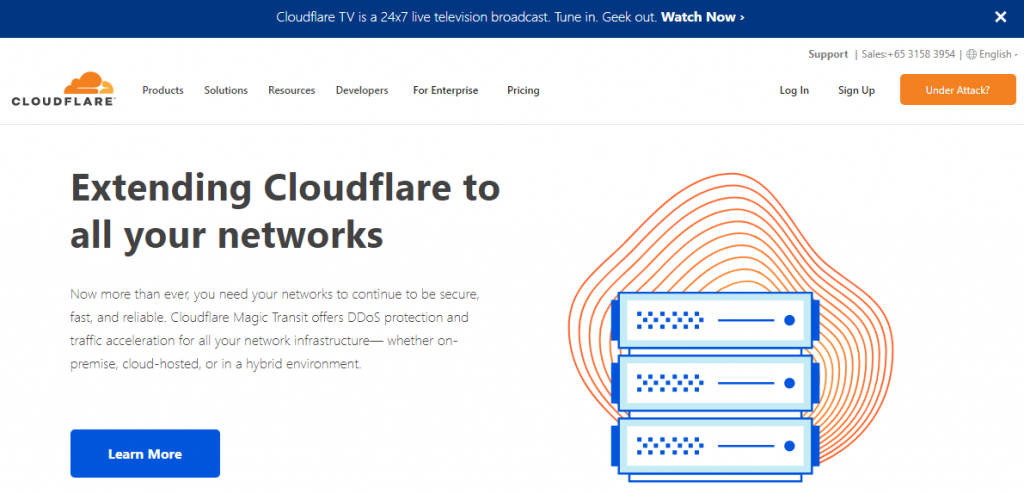
Một UVP- của website khác không hiệu quả như của Apple
Nó không thể hiện rõ ràng một cách chính xác là làm cách nào công ty này xây dựng một mạng Internet tốt hơn. Và cũng không cho người dùng thấy lợi ích khi sử dụng mạng Internet này. Một vấn đề nữa là hình ảnh này không xác định dịch vụ của công ty này theo cách dễ hiểu.
Làm cách nào để tạo ra một đề xuất có giá trị duy nhất cho doanh nghiệp?
Chúng ta có một số mẹo bạn có thể thực hiện ngay đó là:
Giữ cho văn bản giá trị độc nhất (UVP- Unique Value Proposition) đơn giản, dễ dàng hiểu.
Tránh những lời quảng cáo rầm rộ như “ Chưa từng thấy” hoặc là “ Tốt nhất trên thế giới”, cùng với bất kỳ thuật ngữ kinh doanh/công nghệ nào.
Truyền đạt tới người truy cập cách để bạn trở nên tốt hơn so với các đối thủ cạnh tranh của mình.
Đảm bảo rằng nó không mất quá 5 giây để đọc và hiểu.
Hãy chắc chắn để đặt nhiều văn bản hơn trong của bạn UVP hơn các đối thủ cạnh của bạn. Đây là một nghiên cứu đã được kiểm nghiệm thực tế rằng “người dùng định vị UVP nhanh hơn khi có nhiều văn bản”
2. Thêm nút kêu gọi hành động (CTA) với văn bản và màu sắc
CTA button là viết tắt của Click to Active button là nút kêu gọi hành động. Đây là một phương tiện để bạn hướng người dùng truy cập đến trang web làm những hành động bạn muốn. Hành động này có thể là: đăng ký, tải xuống, mua hàng,…
Điều bạn cần chú ý là màu sắc, nội dung, hình dạng của nút CTA trên trang web của bạn thu hút sự chú ý của mọi người. Vì bạn muốn khách truy cập trang web của bạn cảm thấy được khuyến khích hành động mong muốn của bạn. Các nút CTA của bạn phải truyền đạt được thông điệp này.

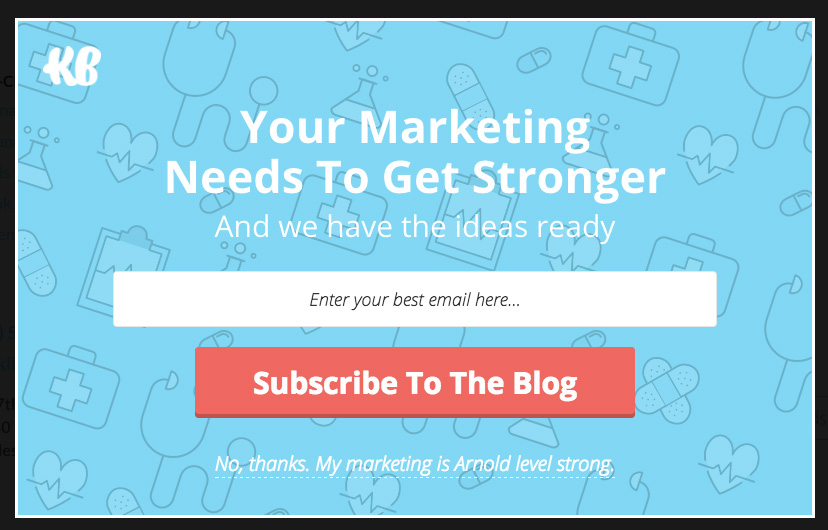
Nút CTA
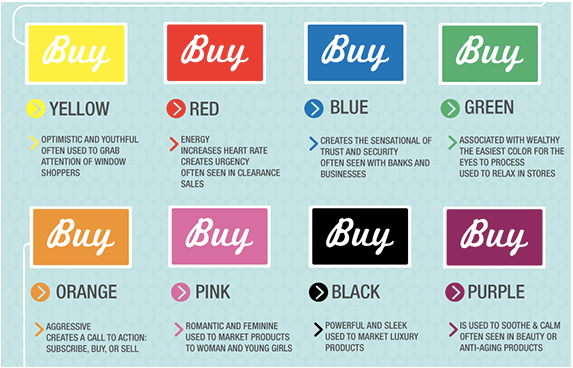
Màu sắc
Màu sắc nào kích hoạt cảm xúc trong tâm trí chúng ta?
Màu đỏ: đam mê, sức mạnh, tình yêu, nguy hiểm
Màu xanh dương: Bình tỉnh, hòa bình, tin tưởng.
Màu xanh lá: Tươi tắn, sự tăng trưởng, sức khỏe, cuộc sống.
Màu vàng: Hạnh phúc, vui tươi, trẻ trung, sáng tạo.
Màu tím: Hoàng gia, thanh lịch, mát mẻ, sang trọng, sôi động.
Màu cam: sáng tạo, ấm áp, trái cây, hoàng hôn.
Hãy chọn màu sắc phù hợp với thương hiệu của mình.

Màu sắc của nút CTA
Văn bản
Hãy nói về văn bản trong nút CTA: Có bao nhiêu người đọc nội dung trên nút CTA trên trang web của bạn?
Theo khảo sát đã cho thấy cứ 10 người đọc tiêu đề của trang web sẽ có 9 người đọc nó. Vì vậy hãy đặt vấn đề cho văn bản của nút CTA của bạn. Xu hướng của nút CTA hiện nay là hình chữ nhật với các góc được làm nhẵn như hình trên. Đây là một gợi ý tuyệt vời để bắt đầu!
Đối với phần văn bạn bạn nên:
Tạo các văn bản trong nút có liên quan đến văn bản và nội dung xung quanh nó.
Chỉ đặt một nút CTA tại bất kỳ một vị trí nào trên trang web của bạn. Điều này sẽ giúp khách truy cập không phải quyết định họ nên nhấp vào nút nào.
Nếu bạn cần đặt nhiều hơn 1 nút CTA thì bạn cần đảm bảo hệ thống phân cấp thị giác.
Thiết kế phân cấp thị giác cho nút CTA
Hãy thử thêm một dòng văn bản (tối đa là 10 từ) gần với nút CTA của bạn để nhấn mạnh tầm quan trọng và lợi ích của hành động.
Làm sinh động các nút CTA của bạn.
Các mẹo trên nên được sử dụng một cách có chừng mực và phù hợp với thương hiệu của bạn!

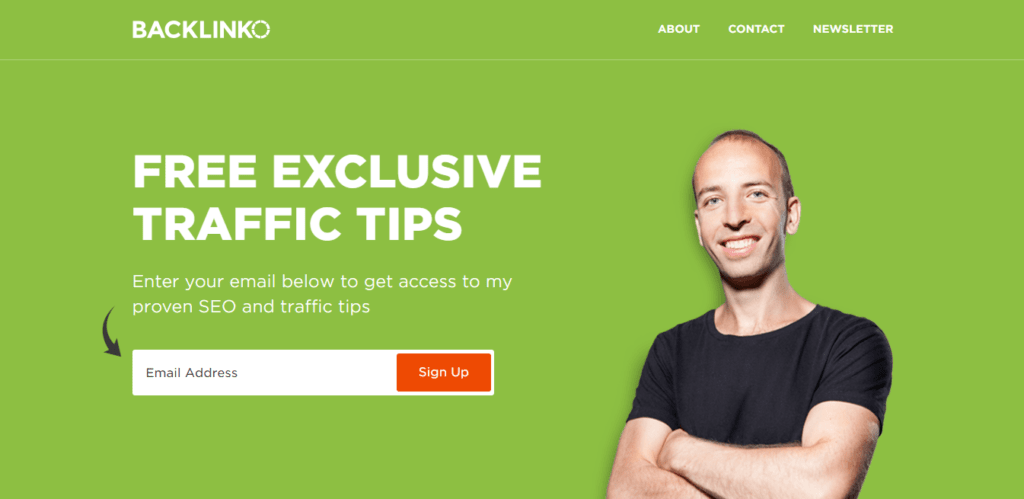
Văn bản của nút CTA
Một số yếu tố khác
Nút CTA của bạn phải nổi bật hơn so với môi trường xung quanh.
Nút CTA phải có kích thước đủ để nhìn thấy. Tuy nhiên nó không chiếm quá nhiều diện tích trên trang web của bạn.
Bạn có thể thêm một yếu tố như mũi tên để hướng sự tập trung tối đa của người truy cập. Tuy nhiên điều này không nên lạm dụng.
Nút cần được đặt ở góc trên bên phải, ở cuối tiêu đề phụ hoặc ở dưới mô tả sản phẩm/ dịch vụ của bạn.

Nút CTA nổi bật hơn với mũi tên
3. Liên kết nội bộ (Internal Linking)
Mục đích của liên kết nội bộ là cung cấp một tùy chọn để đi đến một bài viết có liên quan hay một trang khác trong website của bạn. Điều này không chỉ làm tăng giá trị cho người dùng mà còn tạo sự chuyên nghiệp. Giúp doanh nghiệp của bạn có độ tin cậy cao hơn trong việc cung cấp trải nghiệm trơn tru và thú vị cho người truy cập.
Liên kết nội bộ giúp:
Công cụ tìm kiếm thu thập điều hướng trang web của bạn kỹ lưỡng hơn. Điều này cải thiện cơ hội website của bạn xuất hiện trong kết quả tìm kiếm và thu hút được nhiều lượng truy cập miễn phí hơn.
Thể hiện thẩm quyền trang web của bạn nắm giữ trong ngành công nghiệp trên tất cả các trang web.
Xác định kiến trúc trang web của bạn.

Liên kết nội bộ
4. Sử dụng các khoảng trắng
Không gian màu trắng hay còn được gọi là không gian trống hay âm tạo ra sự khác biệt lớn trong cách cảm nhận nội dung văn bản trang web một cách chuyên sâu. Nếu sử dụng ít khoảng trắng, người truy cập sẽ cảm thấy choáng ngợp. Quá nhiều khoảng trắng khiến người truy cập cảm thấy trống trải.
Apple và Quip là hai trong nhiều thương hiệu sử dụng tối ưu khoảng trắng. Điều này giúp họ mang đến một cái nhìn chuyên nghiệp, sắc nét khiến khách truy cập cảm thấy hài lòng. Quan trọng nhất là các khoảng trắng giúp người dùng chú ý hơn vào sản phẩm và nút CTA của họ.

Sử dụng khoảng trắng hiệu quả như Apple và Quip
5. Tối ưu hóa tốc độ trang của bạn
Theo như nghiên cứu cho thấy cứ mỗi 1 giây trễ trong thời gian tải trang web có thể làm giảm 16% độ hài lòng của người truy cập. Kết hợp với một số điều không như ý khác khiến phần lớn khách truy cập của bạn rời đi.
Điều này làm mất khách hàng tiềm năng và mất doanh thu. Đó là một cơn ác mộng tồi tệ nhất của chủ doanh nghiệp.
Làm thế nào để cải thiện tốc độ truy cập website?
Đầu tiên bạn cần biết những yếu tố nào đang làm chậm trang web của bạn? Sau đó bạn có thể xử lý chúng.
Một trong số những công cụ được sử dụng phổ biến nhất để làm điều này là GTMetrix. Sử dụng công cụ này bạn có thể biết được những gì đang làm trang web của bạn chậm lại. Từ đó bạn có thể đào bới để tự giải quyết vấn đề tốc độ của trang web. Hoặc bạn có thể thuê một chuyên gia để làm điều đó thay bạn.
Một số mẹo giúp bạn cải thiện tốc độ tải của website
Nén tất cả các hình ảnh trên trang web của bạn.
Giảm thiểu tất cả các mã JavaScript
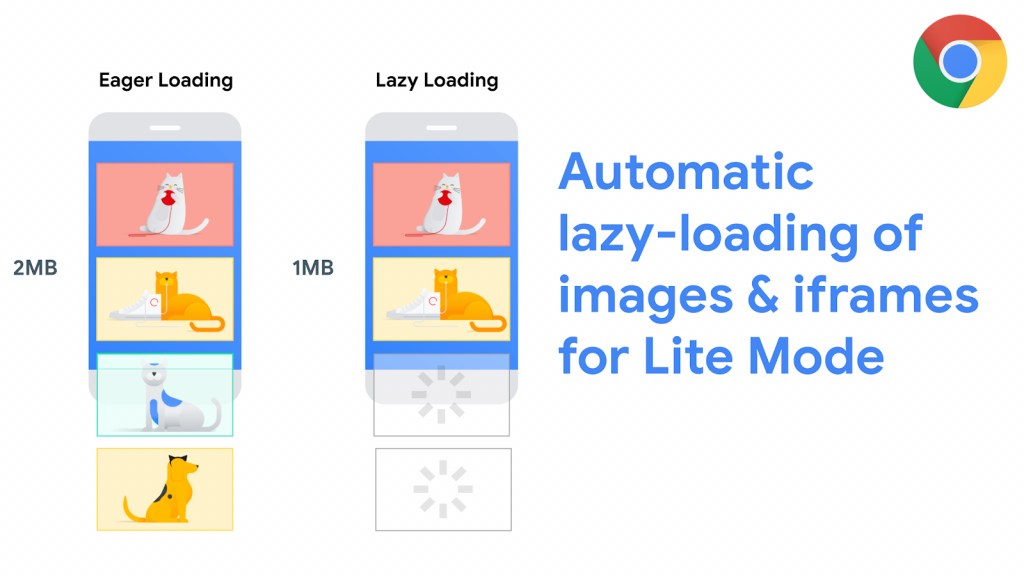
Thực hiện “tải lười biếng – Lazy Load” (tức là chỉ tải hình ảnh khi cần thiết) trên web của bạn.
Loại bỏ hình ảnh không cần thiết và các yếu tố dư thừa.
Giữ các slide trang chủ từ 2 đến 3 slide thay vì 5 slide.

Thưc hiện Lazy-Load
6. Sử dụng siêu liên kết (hyperlinks – links) khác biệt
Các siêu liên kết trong bài viết sẽ không được người đọc chú ký khi không làm nổi bật chúng. Điều này có ý nghĩa, bạn sẽ không thể điều hướng đủ lưu lượng truy cập đến các trang dự định của mình.
Như bạn có thể thấy trên các ảnh mô tả thì các siêu liên kết trong văn bản có màu xanh hoặc màu cam sẽ khiến người dùng nhấp vào chúng. Hoặc ít nhất nó cũng giúp người đọc nhận ra là ở đây còn nhiều tài nguyên hơn để khám phá.
Các siêu liên kết dễ dàng nhìn thấy giúp bạn thể hiện dự án của một trang web giàu nội dung. Điều này thuyết phục mọi người rằng bạn hiểu biết một cách rộng rãi về vấn đề bạn đang nói.
Cách làm khác biệt hóa các siêu liên kết
Văn bản neo (đoạn văn bản mà người truy cập có thể nhấp vào đó) sẽ kích thích sự tò mò. Nó không nên được chọn một cách ngẫu nhiên.
Không nhồi nhiều siêu liên kết vào thân văn bản vì điều này có thể khiến người dùng khó chịu.
Vị trí đặt siêu liên kết nên được chiến lược hóa. Trong ảnh mô tả bên dưới bạn có thể thấy không có siêu liên kết ở đoạn mở đầu vì nó có thể chứa nhiều nội dung quan trọng. Nếu đặt một cái ở đây có thể gây nhiễu thông tin.
Nếu bạn muốn người truy cập đọc được một thông tin đầy đủ thì không nên có bất kỳ một liên kết nào ở đó.
7. Nhận dạng hình ảnh riêng của bạn
Đây là thời đại của ảnh stock. (Một hình ảnh chuyên nghiệp được chụp ở các địa phương, địa danh, sự kiện,.. vì mục đích thương mại). Chúng ta có thể nhìn thấy chúng ở khắp các website.
Mặc dù ảnh stock tiện lợi, nhưng chúng có thể tạo ấn tượng rằng bạn không hoàn toàn đầu tư vào nó và người truy cập có thể không coi trọng bạn. Khi đó người dùng có thể sẽ rời đi nhanh hơn.
Giải pháp ở đây đó là:
Bạn nên đầu tư thời gian và tiền bạc để chụp ảnh những sản phẩm hoặc dịch vụ thực tế của bạn. Để nó trở nên độc đáo, mới mẻ và luôn thu hút mọi người. Thực tế cho thấy hình ảnh thực về sản phẩm giúp tăng vọt lượng chuyển đổi của trang web.

Sử dụng hình ảnh riêng của bạn
8. Tiêu đề hướng đến người tìm kiếm
Tiêu đề là phần đầu tiên mà người truy cập xem và đọc. Công cụ tìm kiếm thu thập cũng đặt điểm lớn hơn lên chúng. Vì thế bạn phải đầu tư phần lớn suy nghĩ của mình vào tiêu đề.
Làm ra các tiêu đề dễ hiểu và hấp dẫn như thế nào?
Nghiên cứu từ khóa: Tìm ra những từ khóa mà người dùng sử dụng để tìm kiếm sản phẩm hay dịch vụ của bạn cung cấp. Khi những từ khóa này được đặt trong tiêu đề họ sẽ biết rõ về những gì họ được cung cấp.
Tính nhất quán của ngôn ngữ, kiểu chữ và âm điệu:Văn bản tiêu đề, kiểu chữ, giọng điệu của bạn phải đồng điệu với phần còn lại của nội dung. Tính nhất quán này đem lại trải nghiệm liền mạch cho người đọc.
9. Lỗi 404 trang có thể sử dụng được
Bạn có thể đặt trang 404 của website của mình trên Backburner. Nhưng chúng có thể được sử dụng một cách đáng ngạc nhiên cho người truy cập của bạn.
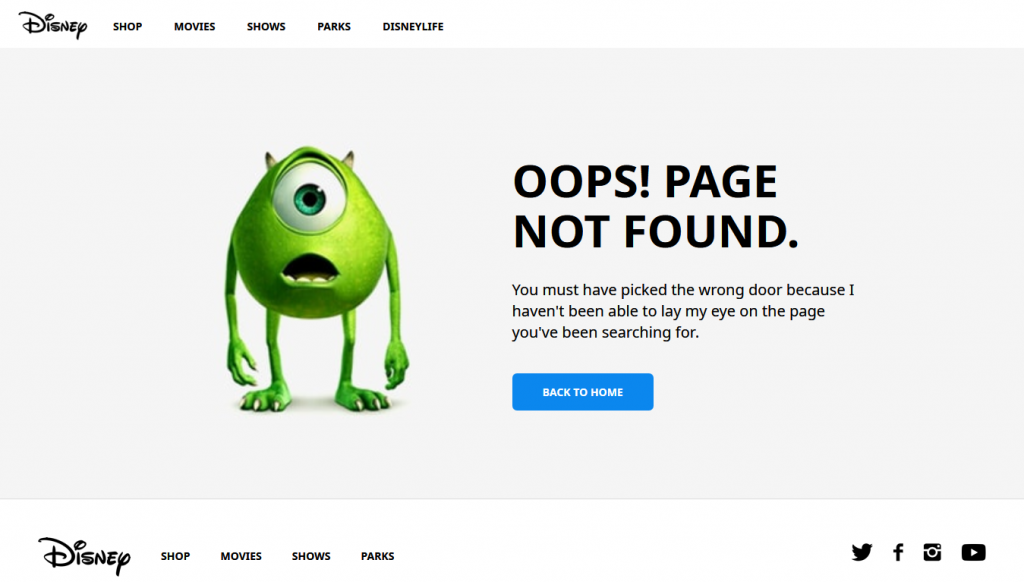
Thay vì các trang phổ biến như “Trang này không thể được tìm thấy” thì bạn có thể giới thiệu một cách sáng tạo và ấn tượng hơn như hình dưới đây:
Như vậy bạn có thể thấy, màu sắc, văn bản, phông chữ hoàn toàn đồng điệu với tính cách của thương hiệu. Điều này giúp người truy cập biết rằng họ vẫn đang còn ở trên website của bạn.
Một kỹ thuật khác đẩy khả năng sử dụng lên cao hơn đó là: “Đặt các liên kết mà khách truy cập có thể quan tâm“. Điều này có thể giúp khách ở lại với trang web của bạn lâu hơn và họ sẽ cảm thấy hứng thú vì điều đó.

Thêm tùy chọn cho trang 404
10. Xem lại trang web và phân tích các lĩnh vực cần được cải tiến
Phân tích trang web là một mỏ vàng của thông tin. Bạn có thể sử dụng để cải thiện website của mình trong cả ngắn hạn và dài hạn. Việc phân tích toàn bộ trang web còn cung cấp cho bạn một tầm nhìn bao quát về website của bạn.
Trang nào đang hoạt động tốt?
Cái gì đang đối mặt với tỷ lệ thoát cao?
CTA nào đang được người dùng nhấp vào và thông tin về người đó?
Đây chỉ là một vài thông tin mà phân tích trang web nắm giữ.
Có một công cụ có sẵn cung cấp cho bạn các phân tích về trang web là Google Analytics (viết tắt là GA). Nó là một công cụ miễn phí, mạnh mẽ và dễ cài đặt. Chúng tôi khuyên bạn nên kiểm tra dữ liệu mà GA cung cấp một cách thường xuyên. Và nếu cần bạn có thể tham khảo ý kiến của các chuyên gia.
Dữ liệu phân tích GA đem lại
Vậy là hành trình cải thiện website đã hoàn tất! Với 10 cách cải thiện website ở trên chắc chắn bạn sẽ tơi ưu được trang web của mình hơn. Giúp website ngày càng thu hút khách hàng và nhận được cả đánh giá cao từ google!
Backlink123 hy vọng rằng những thông tin trên sẽ hữu ích với bạn! Chúc các bạn có một website thành công!
Bạn cần cải thiện website để giúp trang web chuyển đổi tốt hơn. Cải thiện, chỉnh sửa web là một bài toán khó đối với mọi doanh nghiệp. Nó được xem như một cơn ác mộng bởi bạn sẽ cần tìm hiểu các vấn đề của trang web, những phương án khả thi đồng thời đảm bảo không ảnh hưởng đến lượng truy cập, tương tác cũ.
Vậy thì đừng bỏ lỡ! Hãy cùng Backlink123 tìm hiểu 10 cách để cải thiện website ngay lập tức dưới đây!
1. Thêm một số đề xuất có giá trị duy nhất để mọi người tò mò về doanh nghiệp của bạn
Đầu tiên bạn cần phải trả lời được những câu hỏi quan trọng sau:
Sản phẩm của bạn là gì? Dịch vụ của bạn giải quyết vấn đề gì?
Làm sao để khách hàng của bạn được hưởng lợi ích từ những giải pháp của bạn?
Điều gì khiến bạn khác biệt đối với các đối thủ cạnh tranh?
Thể hiện rõ về website của bạn
Và bây giờ đến với phần khó khăn nhất! Các thông tin quan trọng đã được nói ở trên phải được trình bày một cách ngắn gọn và kích thích tư duy. Đó là một cơ hội để bạn sáng tạo và trang trí cho sự trải nghiệm người dùng thông minh.
Hãy nhìn vào lợi điểm bán hàng độc nhất của Apple Macbook.
UVP của các sản phẩm Macbook của Apple là Light. Speed (Nhẹ và Nhanh)
Như bạn thấy văn bản thương hiệu của Macbook rất đơn giản. Nó thể hiện đầy đủ ý tưởng về Macbook là một thiết kế gọn nhẹ và tiên tiến hơn nhiều đối thủ khác trên thị trường.
Bây giờ chúng ta hãy cùng đến với một giá trị độc nhất (UVP- Unique Value Proposition) khác không hiệu quả như của Macbook.
Một UVP- của website khác không hiệu quả như của Apple
Nó không thể hiện rõ ràng một cách chính xác là làm cách nào công ty này xây dựng một mạng Internet tốt hơn. Và cũng không cho người dùng thấy lợi ích khi sử dụng mạng Internet này. Một vấn đề nữa là hình ảnh này không xác định dịch vụ của công ty này theo cách dễ hiểu.
Làm cách nào để tạo ra một đề xuất có giá trị duy nhất cho doanh nghiệp?
Chúng ta có một số mẹo bạn có thể thực hiện ngay đó là:
Giữ cho văn bản giá trị độc nhất (UVP- Unique Value Proposition) đơn giản, dễ dàng hiểu.
Tránh những lời quảng cáo rầm rộ như “ Chưa từng thấy” hoặc là “ Tốt nhất trên thế giới”, cùng với bất kỳ thuật ngữ kinh doanh/công nghệ nào.
Truyền đạt tới người truy cập cách để bạn trở nên tốt hơn so với các đối thủ cạnh tranh của mình.
Đảm bảo rằng nó không mất quá 5 giây để đọc và hiểu.
Hãy chắc chắn để đặt nhiều văn bản hơn trong của bạn UVP hơn các đối thủ cạnh của bạn. Đây là một nghiên cứu đã được kiểm nghiệm thực tế rằng “người dùng định vị UVP nhanh hơn khi có nhiều văn bản”
2. Thêm nút kêu gọi hành động (CTA) với văn bản và màu sắc
CTA button là viết tắt của Click to Active button là nút kêu gọi hành động. Đây là một phương tiện để bạn hướng người dùng truy cập đến trang web làm những hành động bạn muốn. Hành động này có thể là: đăng ký, tải xuống, mua hàng,…
Điều bạn cần chú ý là màu sắc, nội dung, hình dạng của nút CTA trên trang web của bạn thu hút sự chú ý của mọi người. Vì bạn muốn khách truy cập trang web của bạn cảm thấy được khuyến khích hành động mong muốn của bạn. Các nút CTA của bạn phải truyền đạt được thông điệp này.
Nút CTA
Màu sắc
Màu sắc nào kích hoạt cảm xúc trong tâm trí chúng ta?
Màu đỏ: đam mê, sức mạnh, tình yêu, nguy hiểm
Màu xanh dương: Bình tỉnh, hòa bình, tin tưởng.
Màu xanh lá: Tươi tắn, sự tăng trưởng, sức khỏe, cuộc sống.
Màu vàng: Hạnh phúc, vui tươi, trẻ trung, sáng tạo.
Màu tím: Hoàng gia, thanh lịch, mát mẻ, sang trọng, sôi động.
Màu cam: sáng tạo, ấm áp, trái cây, hoàng hôn.
Hãy chọn màu sắc phù hợp với thương hiệu của mình.
Màu sắc của nút CTA
Văn bản
Hãy nói về văn bản trong nút CTA: Có bao nhiêu người đọc nội dung trên nút CTA trên trang web của bạn?
Theo khảo sát đã cho thấy cứ 10 người đọc tiêu đề của trang web sẽ có 9 người đọc nó. Vì vậy hãy đặt vấn đề cho văn bản của nút CTA của bạn. Xu hướng của nút CTA hiện nay là hình chữ nhật với các góc được làm nhẵn như hình trên. Đây là một gợi ý tuyệt vời để bắt đầu!
Đối với phần văn bạn bạn nên:
Tạo các văn bản trong nút có liên quan đến văn bản và nội dung xung quanh nó.
Chỉ đặt một nút CTA tại bất kỳ một vị trí nào trên trang web của bạn. Điều này sẽ giúp khách truy cập không phải quyết định họ nên nhấp vào nút nào.
Nếu bạn cần đặt nhiều hơn 1 nút CTA thì bạn cần đảm bảo hệ thống phân cấp thị giác.
Thiết kế phân cấp thị giác cho nút CTA
Hãy thử thêm một dòng văn bản (tối đa là 10 từ) gần với nút CTA của bạn để nhấn mạnh tầm quan trọng và lợi ích của hành động.
Làm sinh động các nút CTA của bạn.
Các mẹo trên nên được sử dụng một cách có chừng mực và phù hợp với thương hiệu của bạn!
Văn bản của nút CTA
Một số yếu tố khác
Nút CTA của bạn phải nổi bật hơn so với môi trường xung quanh.
Nút CTA phải có kích thước đủ để nhìn thấy. Tuy nhiên nó không chiếm quá nhiều diện tích trên trang web của bạn.
Bạn có thể thêm một yếu tố như mũi tên để hướng sự tập trung tối đa của người truy cập. Tuy nhiên điều này không nên lạm dụng.
Nút cần được đặt ở góc trên bên phải, ở cuối tiêu đề phụ hoặc ở dưới mô tả sản phẩm/ dịch vụ của bạn.
Nút CTA nổi bật hơn với mũi tên
3. Liên kết nội bộ (Internal Linking)
Mục đích của liên kết nội bộ là cung cấp một tùy chọn để đi đến một bài viết có liên quan hay một trang khác trong website của bạn. Điều này không chỉ làm tăng giá trị cho người dùng mà còn tạo sự chuyên nghiệp. Giúp doanh nghiệp của bạn có độ tin cậy cao hơn trong việc cung cấp trải nghiệm trơn tru và thú vị cho người truy cập.
Liên kết nội bộ giúp:
Công cụ tìm kiếm thu thập điều hướng trang web của bạn kỹ lưỡng hơn. Điều này cải thiện cơ hội website của bạn xuất hiện trong kết quả tìm kiếm và thu hút được nhiều lượng truy cập miễn phí hơn.
Thể hiện thẩm quyền trang web của bạn nắm giữ trong ngành công nghiệp trên tất cả các trang web.
Xác định kiến trúc trang web của bạn.
Liên kết nội bộ
4. Sử dụng các khoảng trắng
Không gian màu trắng hay còn được gọi là không gian trống hay âm tạo ra sự khác biệt lớn trong cách cảm nhận nội dung văn bản trang web một cách chuyên sâu. Nếu sử dụng ít khoảng trắng, người truy cập sẽ cảm thấy choáng ngợp. Quá nhiều khoảng trắng khiến người truy cập cảm thấy trống trải.
Apple và Quip là hai trong nhiều thương hiệu sử dụng tối ưu khoảng trắng. Điều này giúp họ mang đến một cái nhìn chuyên nghiệp, sắc nét khiến khách truy cập cảm thấy hài lòng. Quan trọng nhất là các khoảng trắng giúp người dùng chú ý hơn vào sản phẩm và nút CTA của họ.
Sử dụng khoảng trắng hiệu quả như Apple và Quip
5. Tối ưu hóa tốc độ trang của bạn
Theo như nghiên cứu cho thấy cứ mỗi 1 giây trễ trong thời gian tải trang web có thể làm giảm 16% độ hài lòng của người truy cập. Kết hợp với một số điều không như ý khác khiến phần lớn khách truy cập của bạn rời đi.
Điều này làm mất khách hàng tiềm năng và mất doanh thu. Đó là một cơn ác mộng tồi tệ nhất của chủ doanh nghiệp.
Làm thế nào để cải thiện tốc độ truy cập website?
Đầu tiên bạn cần biết những yếu tố nào đang làm chậm trang web của bạn? Sau đó bạn có thể xử lý chúng.
Một trong số những công cụ được sử dụng phổ biến nhất để làm điều này là GTMetrix. Sử dụng công cụ này bạn có thể biết được những gì đang làm trang web của bạn chậm lại. Từ đó bạn có thể đào bới để tự giải quyết vấn đề tốc độ của trang web. Hoặc bạn có thể thuê một chuyên gia để làm điều đó thay bạn.
Một số mẹo giúp bạn cải thiện tốc độ tải của website
Nén tất cả các hình ảnh trên trang web của bạn.
Giảm thiểu tất cả các mã JavaScript
Thực hiện “tải lười biếng – Lazy Load” (tức là chỉ tải hình ảnh khi cần thiết) trên web của bạn.
Loại bỏ hình ảnh không cần thiết và các yếu tố dư thừa.
Giữ các slide trang chủ từ 2 đến 3 slide thay vì 5 slide.
Thưc hiện Lazy-Load
6. Sử dụng siêu liên kết (hyperlinks – links) khác biệt
Các siêu liên kết trong bài viết sẽ không được người đọc chú ký khi không làm nổi bật chúng. Điều này có ý nghĩa, bạn sẽ không thể điều hướng đủ lưu lượng truy cập đến các trang dự định của mình.
Như bạn có thể thấy trên các ảnh mô tả thì các siêu liên kết trong văn bản có màu xanh hoặc màu cam sẽ khiến người dùng nhấp vào chúng. Hoặc ít nhất nó cũng giúp người đọc nhận ra là ở đây còn nhiều tài nguyên hơn để khám phá.
Các siêu liên kết dễ dàng nhìn thấy giúp bạn thể hiện dự án của một trang web giàu nội dung. Điều này thuyết phục mọi người rằng bạn hiểu biết một cách rộng rãi về vấn đề bạn đang nói.
Cách làm khác biệt hóa các siêu liên kết
Văn bản neo (đoạn văn bản mà người truy cập có thể nhấp vào đó) sẽ kích thích sự tò mò. Nó không nên được chọn một cách ngẫu nhiên.
Không nhồi nhiều siêu liên kết vào thân văn bản vì điều này có thể khiến người dùng khó chịu.
Vị trí đặt siêu liên kết nên được chiến lược hóa. Trong ảnh mô tả bên dưới bạn có thể thấy không có siêu liên kết ở đoạn mở đầu vì nó có thể chứa nhiều nội dung quan trọng. Nếu đặt một cái ở đây có thể gây nhiễu thông tin.
Nếu bạn muốn người truy cập đọc được một thông tin đầy đủ thì không nên có bất kỳ một liên kết nào ở đó.
7. Nhận dạng hình ảnh riêng của bạn
Đây là thời đại của ảnh stock. (Một hình ảnh chuyên nghiệp được chụp ở các địa phương, địa danh, sự kiện,.. vì mục đích thương mại). Chúng ta có thể nhìn thấy chúng ở khắp các website.
Mặc dù ảnh stock tiện lợi, nhưng chúng có thể tạo ấn tượng rằng bạn không hoàn toàn đầu tư vào nó và người truy cập có thể không coi trọng bạn. Khi đó người dùng có thể sẽ rời đi nhanh hơn.
Giải pháp ở đây đó là:
Bạn nên đầu tư thời gian và tiền bạc để chụp ảnh những sản phẩm hoặc dịch vụ thực tế của bạn. Để nó trở nên độc đáo, mới mẻ và luôn thu hút mọi người. Thực tế cho thấy hình ảnh thực về sản phẩm giúp tăng vọt lượng chuyển đổi của trang web.
Sử dụng hình ảnh riêng của bạn
8. Tiêu đề hướng đến người tìm kiếm
Tiêu đề là phần đầu tiên mà người truy cập xem và đọc. Công cụ tìm kiếm thu thập cũng đặt điểm lớn hơn lên chúng. Vì thế bạn phải đầu tư phần lớn suy nghĩ của mình vào tiêu đề.
Làm ra các tiêu đề dễ hiểu và hấp dẫn như thế nào?
Nghiên cứu từ khóa: Tìm ra những từ khóa mà người dùng sử dụng để tìm kiếm sản phẩm hay dịch vụ của bạn cung cấp. Khi những từ khóa này được đặt trong tiêu đề họ sẽ biết rõ về những gì họ được cung cấp.
Tính nhất quán của ngôn ngữ, kiểu chữ và âm điệu:Văn bản tiêu đề, kiểu chữ, giọng điệu của bạn phải đồng điệu với phần còn lại của nội dung. Tính nhất quán này đem lại trải nghiệm liền mạch cho người đọc.
9. Lỗi 404 trang có thể sử dụng được
Bạn có thể đặt trang 404 của website của mình trên Backburner. Nhưng chúng có thể được sử dụng một cách đáng ngạc nhiên cho người truy cập của bạn.
Thay vì các trang phổ biến như “Trang này không thể được tìm thấy” thì bạn có thể giới thiệu một cách sáng tạo và ấn tượng hơn như hình dưới đây:
Như vậy bạn có thể thấy, màu sắc, văn bản, phông chữ hoàn toàn đồng điệu với tính cách của thương hiệu. Điều này giúp người truy cập biết rằng họ vẫn đang còn ở trên website của bạn.
Một kỹ thuật khác đẩy khả năng sử dụng lên cao hơn đó là: “Đặt các liên kết mà khách truy cập có thể quan tâm“. Điều này có thể giúp khách ở lại với trang web của bạn lâu hơn và họ sẽ cảm thấy hứng thú vì điều đó.
Thêm tùy chọn cho trang 404
10. Xem lại trang web và phân tích các lĩnh vực cần được cải tiến
Phân tích trang web là một mỏ vàng của thông tin. Bạn có thể sử dụng để cải thiện website của mình trong cả ngắn hạn và dài hạn. Việc phân tích toàn bộ trang web còn cung cấp cho bạn một tầm nhìn bao quát về website của bạn.
Trang nào đang hoạt động tốt?
Cái gì đang đối mặt với tỷ lệ thoát cao?
CTA nào đang được người dùng nhấp vào và thông tin về người đó?
Đây chỉ là một vài thông tin mà phân tích trang web nắm giữ.
Có một công cụ có sẵn cung cấp cho bạn các phân tích về trang web là Google Analytics (viết tắt là GA). Nó là một công cụ miễn phí, mạnh mẽ và dễ cài đặt. Chúng tôi khuyên bạn nên kiểm tra dữ liệu mà GA cung cấp một cách thường xuyên. Và nếu cần bạn có thể tham khảo ý kiến của các chuyên gia.
Dữ liệu phân tích GA đem lại
Vậy là hành trình cải thiện website đã hoàn tất! Với 10 cách cải thiện website ở trên chắc chắn bạn sẽ tơi ưu được trang web của mình hơn. Giúp website ngày càng thu hút khách hàng và nhận được cả đánh giá cao từ google!
Backlink123 hy vọng rằng những thông tin trên sẽ hữu ích với bạn! Chúc các bạn có một website thành công!



